In today’s fast-paced digital world, a website can be a powerful tool for your business to get leads and sales. But building a beautiful website is not enough. It should deliver a good user experience, which means that your website should be easy and pleasing to use for its users. From the interface and design to its usability and accessibility, User Experience (UX) covers all the factors that affect a user’s interaction and perception of your website.
So why is User Experience so important?
User experience is important because it helps provide the user’s needs by bringing a good experience through your website. Failing to provide a good website experience to users is likely to hurt your brand reputation. In fact, 88% of online consumers are less likely to return to a website after having a bad experience.
On top of that, user experience is now considered as one of the important ranking factors in the Google Search algorithm. It’s part of Google’s Page Experience Update that was rolled out last June 2021. So by improving your website’s user experience, you will be able to help your SEO strategy and increase the chances of your website ranking higher in search results.
But how can one optimize their website to provide a good user experience? Below are eight tips from the top digital marketing company in Los Angeles to help you refine your website’s design and improve its user experience.
8 Tips on How to Optimize Your Website for User Experience
- Keep the design simple.
- Use whitespace on your design.
- Simplify navigation.
- Improve your page speed.
- Optimize for mobile.
- Use Core Web Vitals.
- Add striking call-to-action buttons.
- Fix any 404 errors.
1 – Keep the design simple.
Have you heard of the aphorism that “less is more?” It applies to web design, as the best UX designs are simple, clean, and clutter-free. Visual simplicity works because users can easily understand it. With a minimalist design, it is easier for users to find the information they need.
Remember that online users go to your website to get answers, so don’t over-complicate your web design as it may hurt your user experience. As reported by Magnet4Blogging.com, around 40% of users are likely to abandon your website if it seems messy.
So keep your web design simple by choosing a clean layout and using two or three color schemes. Use white space readable fonts, and make sure that every visual element you’re adding has its purpose.
For example, take Slack’s website in the image above; its simple design delivers a clear message on what visitors should do. Visitors can either try their service for free, sign in, or contact their sales. Its color scheme also blends perfectly together, delivering a visually pleasing graphic that engages visitors. As WebFX.com reported, 66% of consumers state that they prefer to read content from beautifully designed websites.
2 – Use whitespace on your design.
Adding whitespaces may be a simple design shift, but it can create a powerful impact in creating a more approachable and readable look for your website. In fact, according to the research done by Human Factors International, using whitespace on your website can highlight or emphasize important elements such as call-to-action buttons. It also helps increase visitor comprehension by 20%.
Adding whitespace to your website also creates more breathing space for its interface and helps users feel more comfortable exploring the website. Whitespace also makes the site look clean and professional, making it more pleasant looking.
Using white space also helps visitors focus their attention on what you are offering them. Look at what Apple did to their web design after the iPhone X was released. Apple used the white space so visitors would zone in their attention to the iPhone X in the center, increasing the chances of visitors inquiring about the product.
The key to using white space is to find the balance. Put some between the elements and on long text blocks. White space does not only add simplicity to your web pages but also makes them look sophisticated.
3 – Simplify navigation.
Easy navigation should be of utmost importance when it comes to web design. There is no point in building an attractive website if your visitor can’t properly navigate it and find what they are looking for. In a survey done by Small Biz Trends, 94% of online consumers believe that easy navigation is the most functional website feature. With a simple navigation bar, visitors can find the information they need right away and decrease the website’s bounce rate.
Every website should have a clear menu structure to help users navigate quickly and efficiently between your pages. A straightforward menu also makes it easier to find what they are looking for much faster.
To simplify your navigation bar, eliminate unnecessary steps to streamline the user experience. Avoid adding too many options on your menu as it may overwhelm users. Instead, relocate less important links to interior pages. Stick to using main pages and categories for your navigation to create a clean and clear navigation bar that makes your website easy to explore.
4 – Improve your page speed.
Online users find it frustrating when waiting for a website to load for too long. Google reported that a website’s bounce rate could increase by 32% if the page load time goes from a second to three seconds, significantly impacting your website’s conversion rate. A research study done by Unbounce.com stated that 70% of online consumers admit that a website’s page speed can influence their purchase decision.
Thus, it is crucial that you improve your website’s page speed. According to Google’s Senior Webmaster Trend Analyst, John Mueller, the ideal page speed for your website to load in less than three seconds.
To improve your website’s page speed, you can use Google’s PageSpeed Insights Tool. It generates a report on the performance of your web pages on both mobile and desktop devices. The tool will also suggest web page improvement to decrease their loading time.
5 – Optimize for mobile.
Statista reported that in 2021, 54.4% of the global website traffic was generated from mobile devices, excluding PC tablets. And with more people turning to smartphones to use the internet, it is expected that this number will continue to grow over time. So if your website isn’t mobile-friendly, you could be losing traffic, leads, and sales. Google stated that 59% of shoppers say that shopping via mobile is an important factor in their brand selection.
With that being said, a mobile website is crucial to your web design to improve your user experience. If you haven’t done any mobile optimization for your website yet, you can use Google’s Mobile-Friendly Test. This tool will generate a report so you can determine whether a website is mobile-friendly or not. It will also measure how users can navigate your website on mobile devices and suggest improving your web design for mobile.
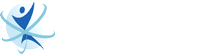
6 – Use Core Web Vitals.

When optimizing your website for user experience, using Google’s Core Web Vitals is essential. Core Web Vitals is a set of metrics used by Google to measure a user’s experience on a website. These metrics focus on the three factors that affect user experience, including loading (LCP), interactivity (FID), and visual stability (CLS).
Here’s a further explanation of what each metric does from the Web. dev/vitals:
- LCP (Largest Contentful Paint) – measures the loading performance of your website. Its ideal metric should be within 2.5 seconds once your website starts loading.
- FID (First Input Delay) – measures the website’s interactivity. Its metric should be less than 100 milliseconds.
- CLS (Cumulative Layout Shift) – measures visual stability. It should be at least 0.1 CLS for your website to deliver a good user experience.
To get the data for each Core Web Vital, you can use three of Google’s power tools, including Search Console, Page Speed Insights, and Chrome User Experience Report.
Understanding Core Web Vitals will help improve your website’s visibility and give your users a hassle-free experience when browsing your website. More importantly, each of these vitals has also become a key ranking factor in Google’s search algorithm. So improving your metrics can help boost your ranking on Google’s Search Results.
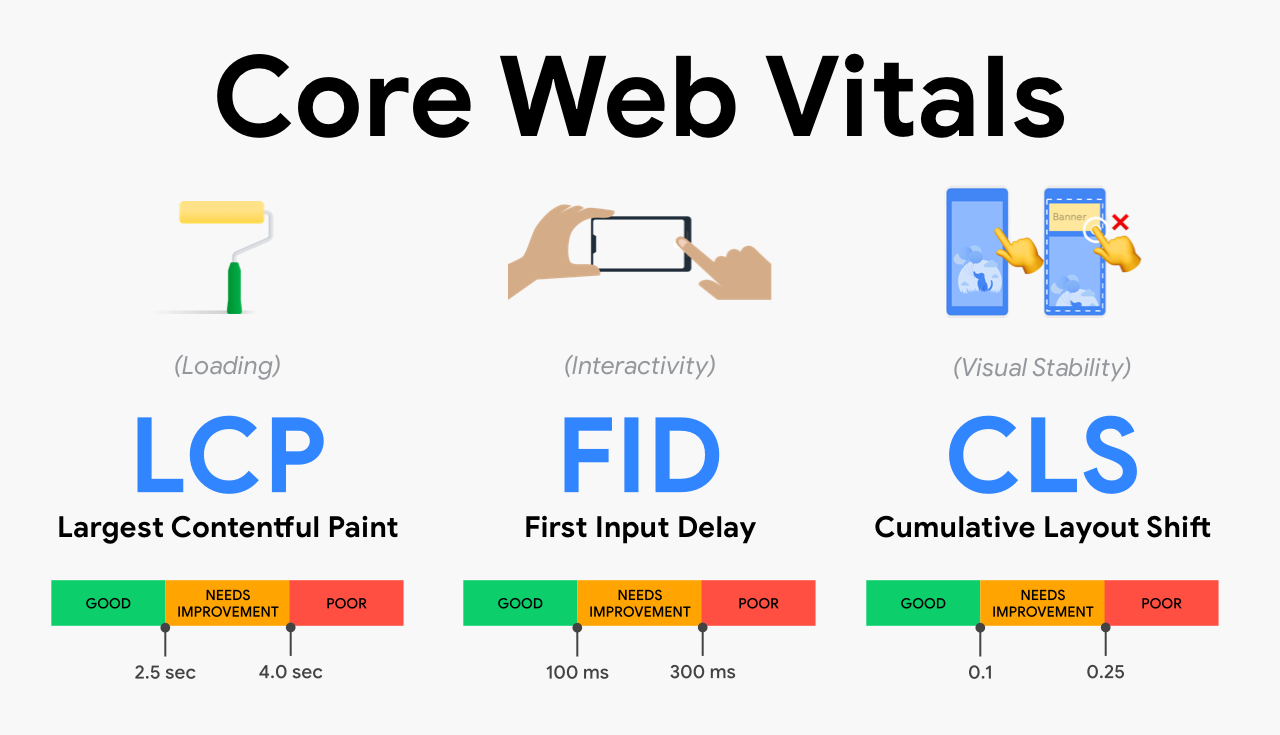
7 – Add striking call-to-action buttons.

Call-to-action (CTA) is an important element for any web design. It helps users take specific actions that present a conversion, such as purchase, contact, or subscribe. However, not all websites know the importance of adding a call-to-action website. Small Biz Trends reported that 70% of businesses do not have call-to-action buttons. And this shouldn’t be the case.
Adding a striking and clear call-to-action (CTA) button will improve your website’s overall experience. CTA buttons guide users to complete their transactions, whether purchasing a product or booking a reservation. When adding a CTA, consider placing it in prominent places on your website to provide a better user experience and bring more conversions.
Shopify does a good job of creating and placing striking call-to-action buttons in its design. As seen in the image above, Shopify uses contrasting colors for visitors to easily spot its Call-to-Action button. It is also well-placed in the middle below the main message, which increases its click-through rate. According to Protocol80.com, websites with relevant and well-placed CTAs increase the conversion rate by 22%.
8 – Fix any 404 errors.

When a search user encounters a 404 error page on your website, the first thing that comes to mind is to reconsider staying. More than 70% of people who reach an error page will leave the website at once and will never return. So it is crucial that you check your website’s broken links and create or redirect them to an appropriate page.
Use Google Search Console to track and check any crawl errors on your website. Obtain the list of 404 pages on your website and consider creating a personalized page for these pages. Add a friendly message on the page and a link to direct them to an appropriate landing page.
***
Businesses can increase their web traffic and conversion by making a website that prioritizes the user’s experience. So we hope that you can use these tips to improve your website and deliver a great user experience.
Suppose you need help to improve your website’s overall design. In that case, Cybertegic is a web design company in Los Angeles that can help you create and build a website that meets your business needs. You can contact us at our website and schedule a free consultation.
Sources: