
With approximately 60% of checkouts ending without a conversion, ecommerce owners experience increasing frustration on how to lessen this amount and consequently improve revenues and profits. While some reasons for shopping cart abandonment are purchase prices and shipping costs, online shoppers checkout without completing a purchase also because of the difficulty of the checkout processes.
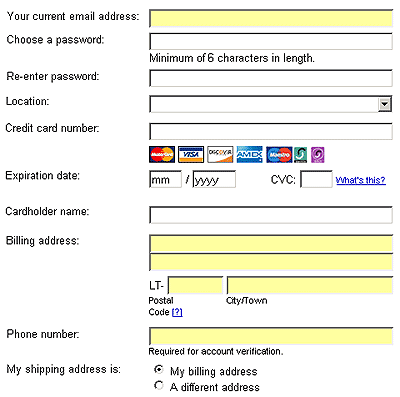
An easy solution to prevent cart abandonment rates from going higher is the introduction of single-page, Ajax-driven checkout forms that are convenient and feature asynchronous form validation. One main advantage of one-page checkout forms is that it loads faster than multi-page checkouts because there are no additional pages to load. Additionally, shoppers can easily understand the checkout process and determine which part of the process they’re actually in with one-page checkout forms. Customers will no longer get confused or worried that they might be purchasing the same product twice because of vague instructions. Single-page checkout forms have been proven to convert consumers faster and easier.
With Ajax-driven checkout forms, consumers are assured of some sort of validation before the order is actually confirmed. Ajax stands for ‘asynchronous JavaScript and XML’ and its best feature is its ability to address issues by validating the form without the need for the browser to reload. In essence, shoppers get feedback as soon as a field is completed because information is asynchronously validated so there is no need to reload the browser or to erase the form for users to fill out again.
By employing Ajax-driven, single-page checkout forms, ecommerce owners can expect an increase in sales conversions, better page performance, improved customer satisfaction, and advanced interactivity. Major shopping networks have proven that consumers will not tolerate slow-loading pages; and, on the other hand, no agitating form validation issues lead to a better overall shopping experience. Additionally, Ajax makes webpages more interactive, which consequently will lead to increased consumer interactivity.
There are a few points to remember though. Ajax works hand-in-hand with JavaScript so disabling it will render Ajax useless and revert to server-side validation. Additionally, browser functions may behave differently because Ajax does not necessarily work by page reloading.
Deciding whether to incorporate Ajax into your checkout system means weighing in on its potential benefits in customer satisfaction and sales but also spending more on development costs. Continue testing different checkout methods to find out which one works best for your business.
SOURCE
Img source
Img source 2